This article will show you how to integrate the Graphly Web Tracker with JustUno, allowing you to track the visitors to your promotions.
Log In to JustUno
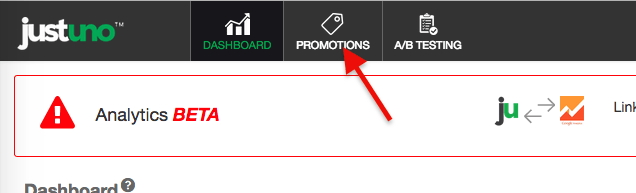
Log in to JustUno and click Promotions.

Edit Your JustUno Promo
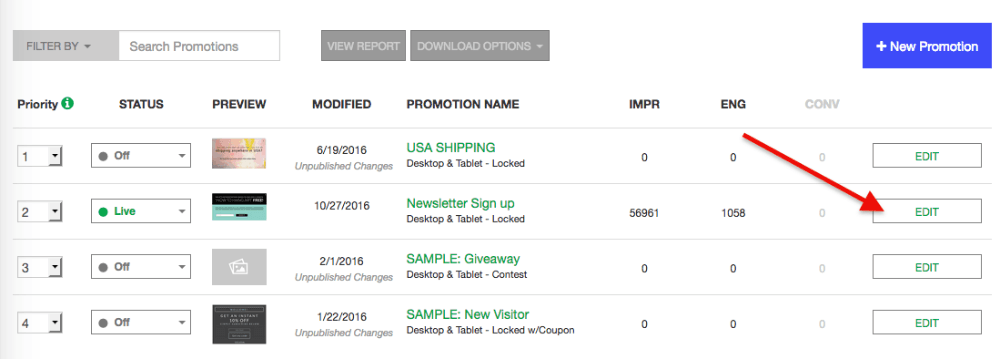
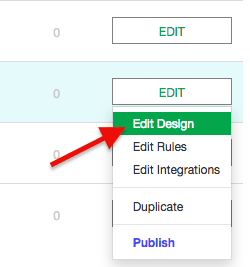
Click Edit on the promotion you want to add the Tracking Script.

Then click Edit Design.

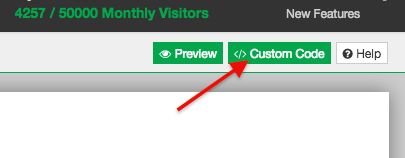
Click the Custom Code button on the top right-hand side of the screen.

Click the Custom Code button on the top right-hand side of the screen.

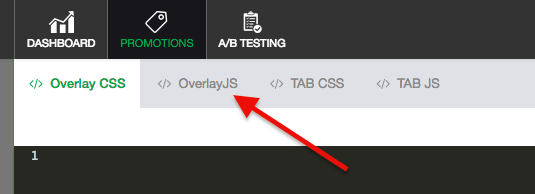
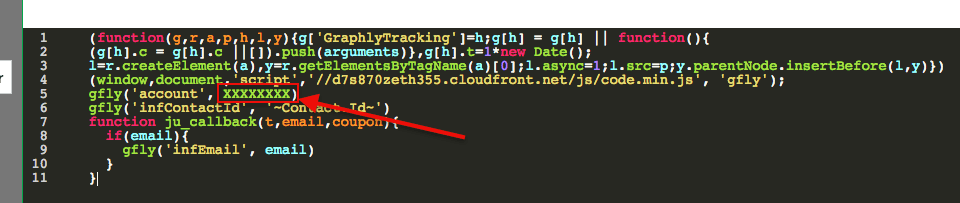
Use the Tracking Script provided below to do the next step. Then replace the 8 “X’s” with your account number found within your own Tracking Script from in Graphly.

(function(g,r,a,p,h,l,y){g['GraphlyTracking']=h;g[h] = g[h] || function(){
(g[h].c = g[h].c ||[]).push(arguments)},g[h].t=1*new Date();
l=r.createElement(a),y=r.getElementsByTagName(a)[0];l.async=1;l.src=p;y.parentNode.insertBefore(l,y)})
(window,document,'script','//d7s870zeth355.cloudfront.net/js/code.min.js', 'gfly');
gfly('account', XXXXXXXX)
gfly('infContactId', '~Contact.Id~')
function ju_callback(t,email,coupon){
if(email){
gfly('infEmail', email)
}
}
Then turn the Override Default JS option to ON.

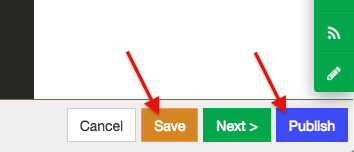
Save & Publish
Click Save, then click Publish.

You’re all set! The tracking script should now be running on your JustUno Promotion!
Relevant Articles
- How to Set Up and Configure Graphly’s Web Tracker
- Is the Graphly Web Tracker on My Page?
- How to use Graphly’s URL Builder to Track UTM Variables
Don’t have Graphly yet? Sign up now to start gaining valuable insight into your Infusionsoft Data!